環境
- Windows 10 (home 20H2)
安裝環境
- 擁有 Github 帳戶 Github
- 安裝 Node.js (需使用到 npm ) Node.js 官方載點
- 安裝 Git Git 官方載點
- 安裝 hexo
npm install hexo-cli -g
建立部落格
``` PowerShell
hexo init test
cd test
hexo s
```

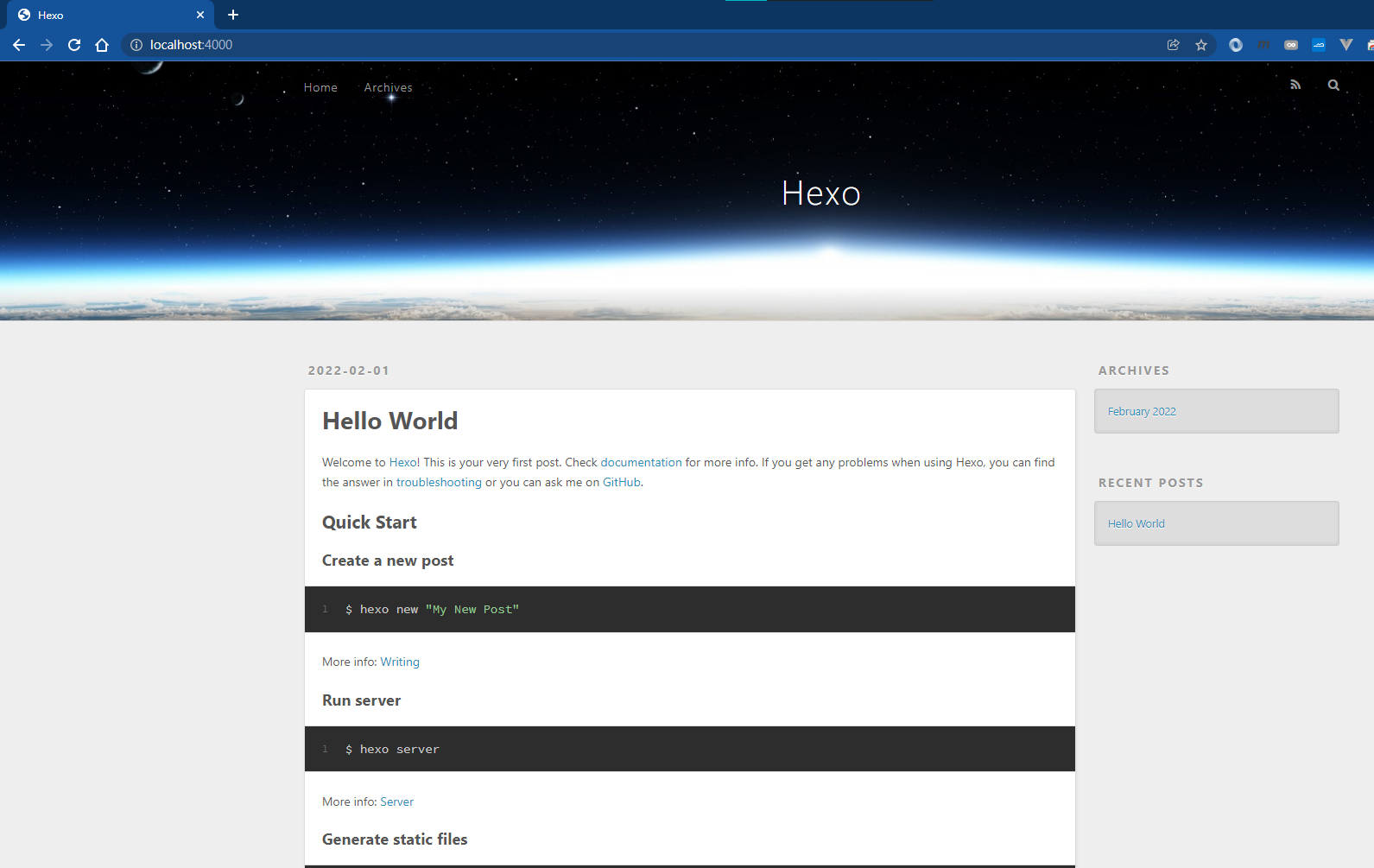
確認部落格是否建立成功 http://localhost:4000/
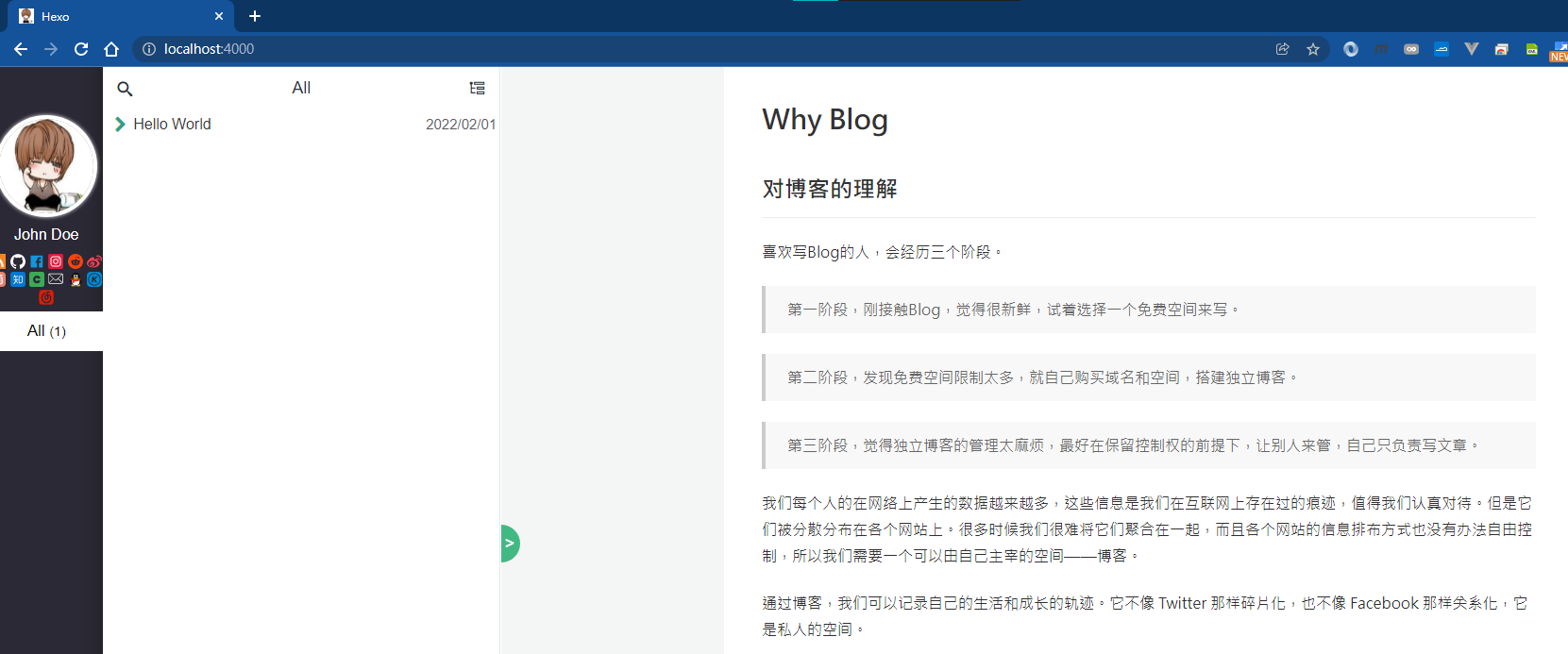
修改 部落格樣式 (以 3-hexo 為例)
Clone SourceCode
git clone https://github.com/yelog/hexo-theme-3-hexo.git themes/3-hexo修改 /_config.yml
3-hexo 自帶highlight 故關掉預設highlight
- highlight: - enable: true + highlight: + enable: false修改 theme
- theme: landscape + theme: 3-hexo確認是否成功

上傳至 GitHub Page
- 建立Github 儲存庫 https://github.com/new
儲存庫名稱為 {githubAccountName}/.github.io
設為Public
githubAccountName 請用個人github帳戶代替
安裝 hexo-deployer-git
hexo deploy時 自動推送靜態檔案至GitHub儲存庫npm install hexo-deployer-git --save修改 /_config.yml
- deploy:
- type: ''
+ deploy:
+ type: git
+ repo: https://github.com/{githubAccountName}}/{githubAccountName}.github.io.git
+ branch: master
- 佈署
hexo deploy
擴充插件
todo
轉載請註明來源,若有任何錯誤或表達不清楚的地方,歡迎在下方評論區留言,也可以來信至 leozheng0621@gmail.com
如果文章對您有幫助,歡迎斗內(donate),請我喝杯咖啡

