上傳圖檔至本身Server的方式,沒有使用第三方圖檔服務
在以 Hexo 撰寫 blog 時,因常常會需要上傳圖片or截圖來輔助說明
但搜尋後發現步驟有些繁瑣
- 调整程序配置文件_config.yml 里的post_asset_folder:这个选项设置为True
- 在source下创建/images文件夹,先把图片xx.jpg/png复制到这个文件夹
- 最后在xxxx.md中想引入图片时,只需要在xxxx.md中按照markdown的格式引入图片:

作者:趁青春年少
链接:https://www.zhihu.com/question/263841693/answer/360738506
来源:知乎
還有另外用 Typora 編輯器 快速插入圖片的方式
參考: hexo部落格中如何插入圖片
但因原先就用VS Code開發,不想再另外下載其他工具就繼續尋找適用VS Code的方法
若想用VS Code 插入 Markdown 文件圖檔的話 可以繼續往下看
開發環境
- Windows 10 (home 20H2)
方法說明
目前 hexo blog 資料夾結構
blog/
... (其他資料夾 or 檔案)
source/
_posts/
img/
安裝 VS Code 擴充套件 Paste Image
https://marketplace.visualstudio.com/items?itemName=mushan.vscode-paste-image開啟 VS Code 個人設定 settings.json


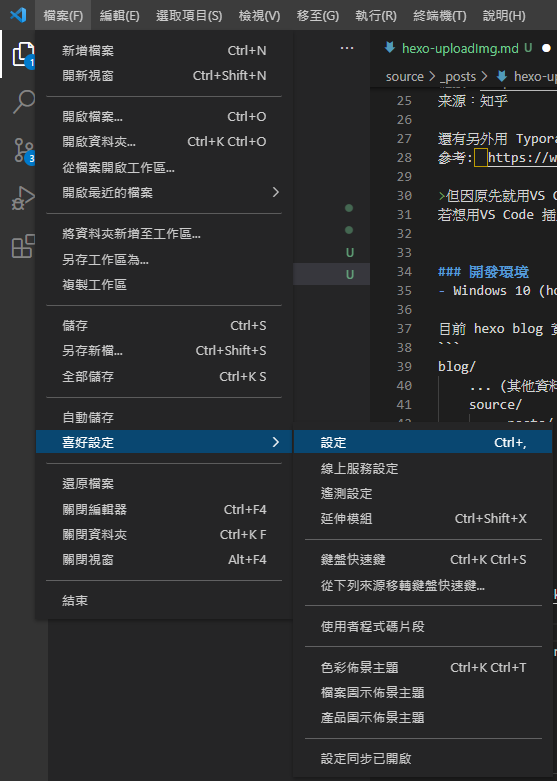
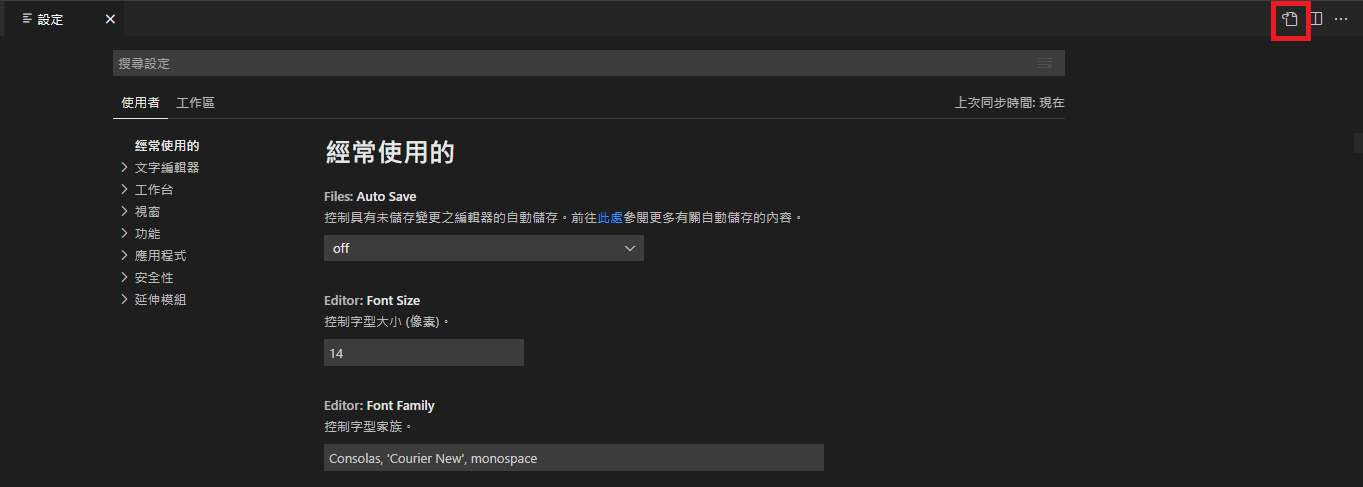
檔案 -> 喜好設定 -> 設定 -> 點擊右上紅框 -> 開啟 settings.json
- 修改設定 將複製的圖片儲存至img底下
{
"pasteImage.path": "${projectRoot}/source/img",
"pasteImage.basePath": "${projectRoot}/source",
"pasteImage.prefix": "/",
}
使用說明
- 個人常使用的截圖方式為 Windows + Shift + S,此時會複製擷取的圖片到暫存的剪貼簿中
- 在VS Code 開啟 .md檔案,輸入 Ctrl + Alt + V 則剛剛安裝的擴充套件 Paste Image 會自動生成 Img Markdown語法且自動儲存至Img資料夾下
ex: 擴充套件 相關說明設定
可以至 https://marketplace.visualstudio.com/items?itemName=mushan.vscode-paste-image 查看
轉載請註明來源,若有任何錯誤或表達不清楚的地方,歡迎在下方評論區留言,也可以來信至 leozheng0621@gmail.com
如果文章對您有幫助,歡迎斗內(donate),請我喝杯咖啡

