繼上一篇w4560000 - Hexo-插入圖片[1] (以 VS Code 編輯 Markdown)
分享在VS Code 快速插入圖片後,因考量到圖檔是存在本地Server並隨著版本異動上傳到GitHub,避免日後圖檔數量過多造成儲存庫肥大
故改以上傳到Azure Storage Blob 充當第三方圖庫
開發環境
- Windows 10 (home 20H2)
- VSCode (1.64.2)
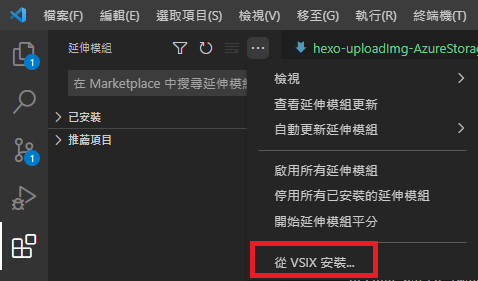
安裝 VSCode擴充檔 .vsix
因原先的插入圖片方法是透過 該 VScode擴充套件 達成,Clone其 開源專案 後查看SourceCode發現並沒有上傳到第三方圖庫功能
於是趁著228連假空檔改寫了一下,新增儲存到Azure Storage Blob的功能也順便發了PR
但因只有支援Windows會不會被Merge進版本就不知道了
而因尚未被Merge進版本,可以先利用我fork出來的 修改版本 自己產生 .vsix檔 來安裝到自己的VSCode上
建立 VSCode擴充檔 .vsix
# Clone專案 git clone https://github.com/w4560000/vscode-paste-image.git # 切至資料夾 cd vscode-paste-image # install 專案所需套件 npm install # 建立 .vsix檔 npm i vsce -g vsce package安裝 VSCode擴充

安裝 vscode-paste-image-1.0.4.vsix & 重啟 VSCode
設定 擴充套件
在VSCode setting.json 新增
{ "pasteImage.path": "${currentFileNameWithoutExt}", "pasteImage.basePath": "", "pasteImage.filePathConfirmInputBoxMode": "onlyName", "pasteImage.azureIsUploadStorage": true, "pasteImage.azureStorageConnectionString": "{Your azureStorageConnectionString}", "pasteImage.azureStorageContainerName": "blog" }我修改的功能 新增三個參數
azureIsUploadStorage = 是否要上傳到AzureStorage (若為false,則跟原先套件功能一樣 圖檔儲存到本地)
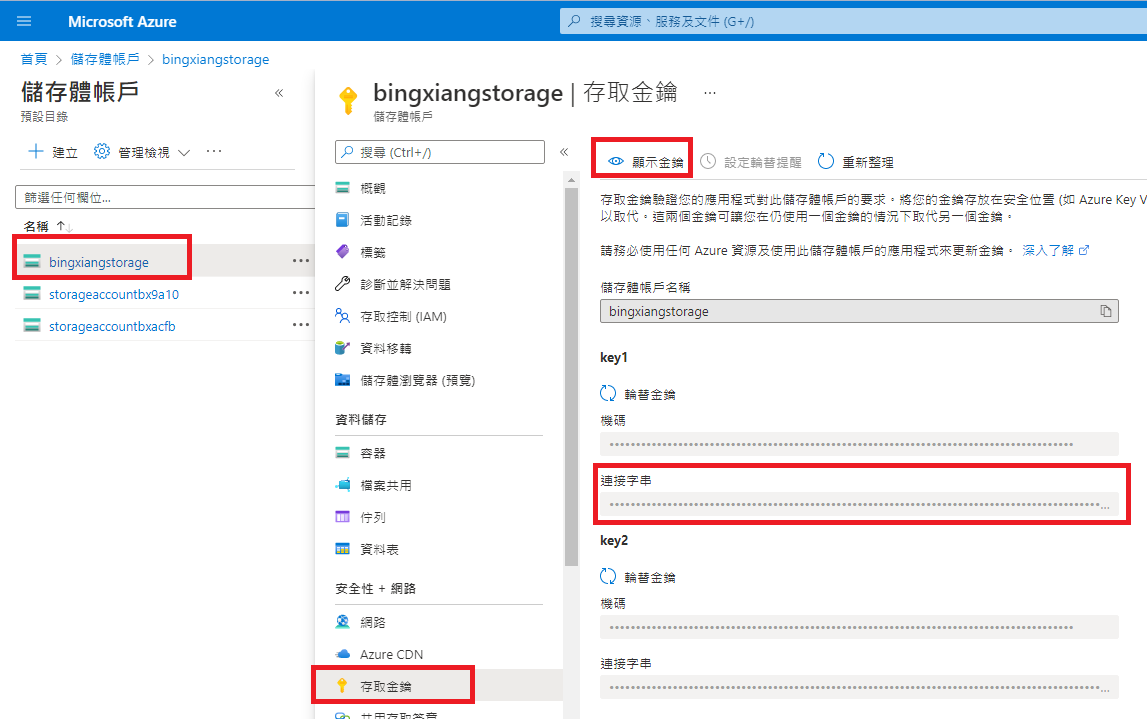
azureStorageConnectionString = 你的AzureStorage儲存庫連線字串
azureStorageContainerName = 你的AzureStorage容器名稱 (若沒有容器 會建立新的)AzureStorageConnectionString位置

操作說明
- 個人常使用的截圖方式為 Windows + Shift + S,此時會複製擷取的圖片到暫存的剪貼簿中
- 在VS Code 開啟 .md檔案,輸入 Ctrl + Alt + V 會自動上傳圖檔到AzureStorageBlob上,並生成Markdown語法
ex: 
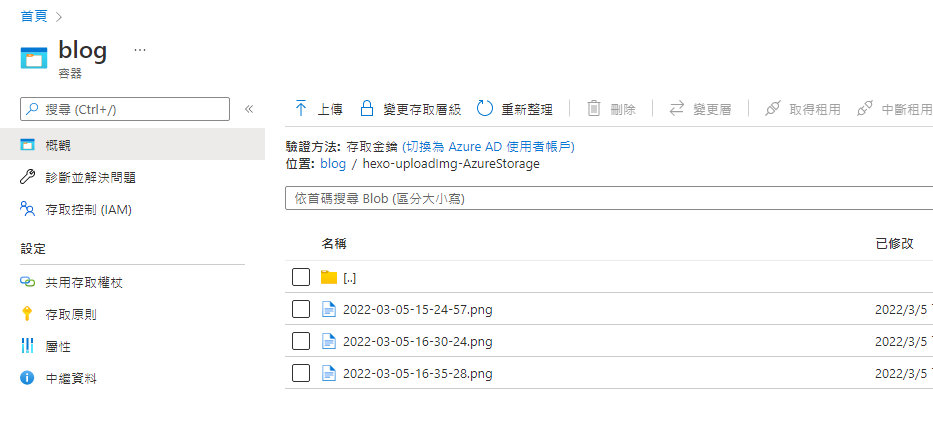
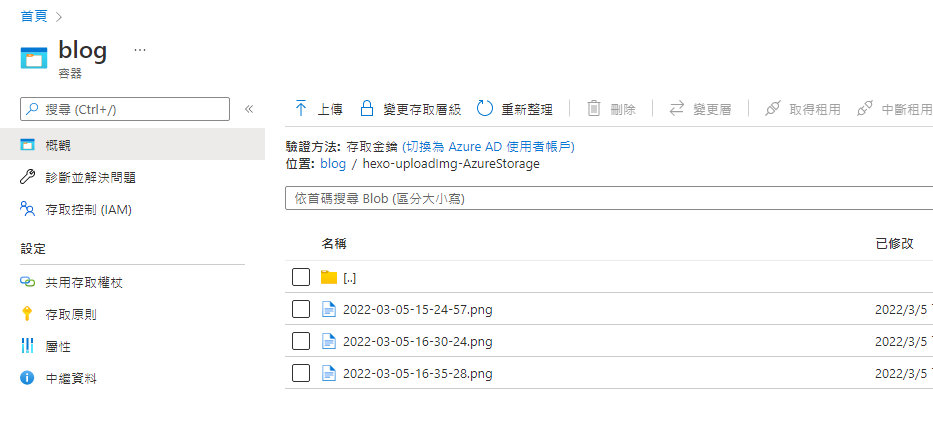
可以到Azure上 查看圖檔
- 若檔名相同 會提示是否要覆蓋

轉載請註明來源,若有任何錯誤或表達不清楚的地方,歡迎在下方評論區留言,也可以來信至 leozheng0621@gmail.com
如果文章對您有幫助,歡迎斗內(donate),請我喝杯咖啡

