紀錄如何 Debugger 遠端Server流程,以Visual Studio 2017做範例
說明:
要先確保本地端程式碼與遠端伺服器的程式碼 版本一致
建議用來Debugger測試機就好,不適合用在正式機,debug 會造成執行序堵塞
在遠端伺服器安裝工具並執行
本地端使用工具 : Visual Studio 2017
遠端使用工具: 至微軟visualstudio官網下載相對應版本遠端 Debugger 工具
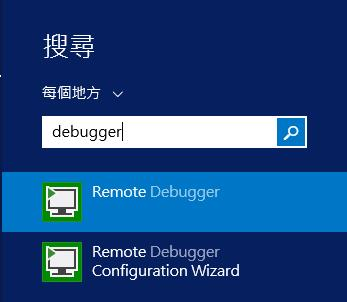
安裝 剛下載好的 VS_RemoteTools.exe , 安裝好後 執行 Remote Debugger 程式

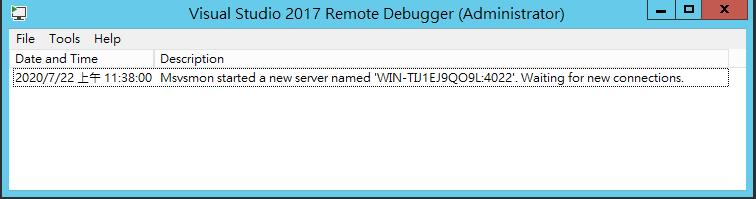
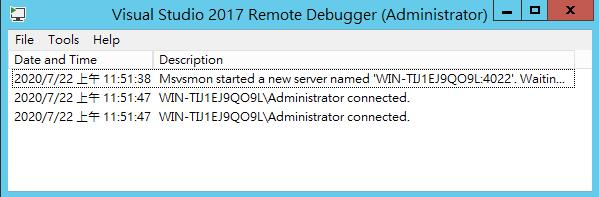
若port被占用,會要求你輸入遠端Server其餘空閒的Port,正常啟動後畫面如下

回到本機 以VS2017 開啟專案
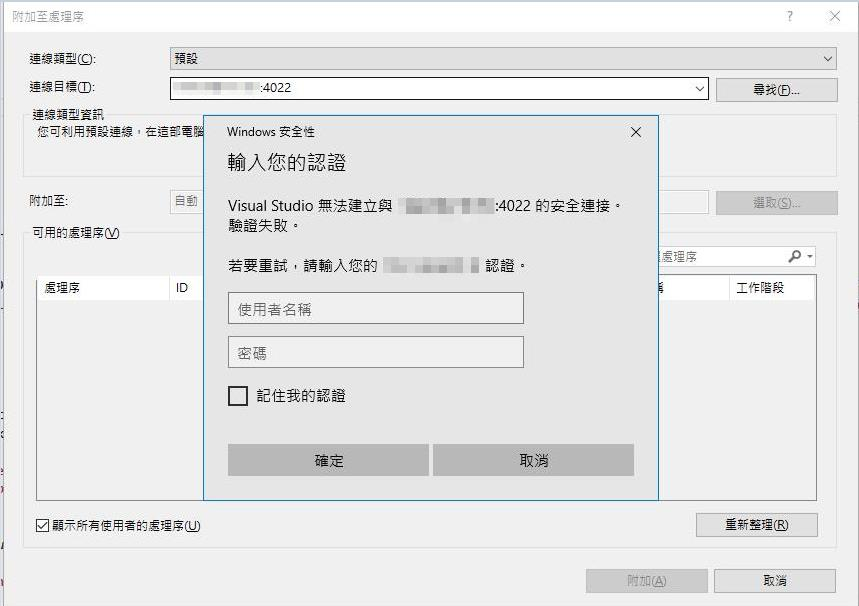
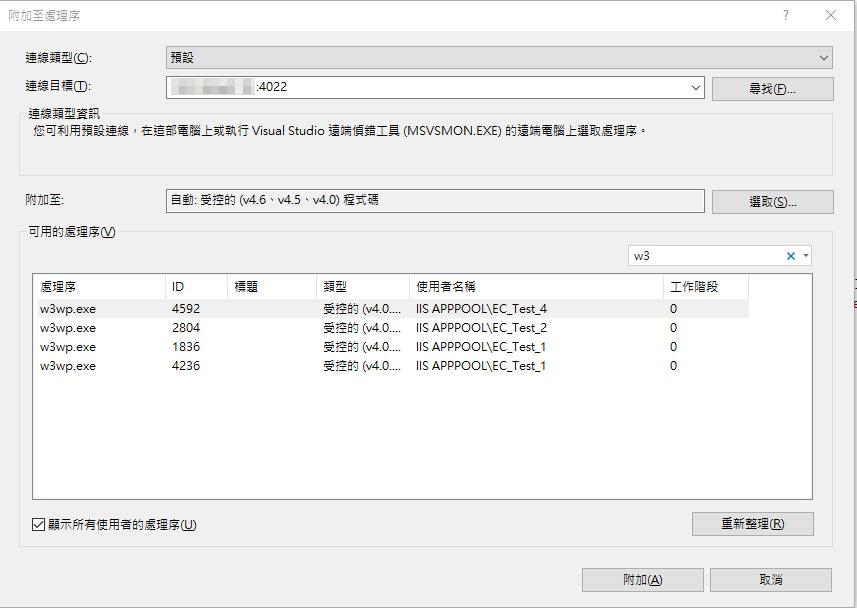
按下 Ctrl + Alt + p 開啟 附加至處理序 功能
在連線目標上輸入遠端 IP + 剛剛設定好的 remote debugger 的連線 port 號
會出現要 windows authentication 驗證
驗證完畢後,即可連線至遠端Server,並找到w3wp.exe 附加要debugger的站台,即可debugger遠端站台

連線成功後,遠端的debugger tool會出現連線資訊

補充
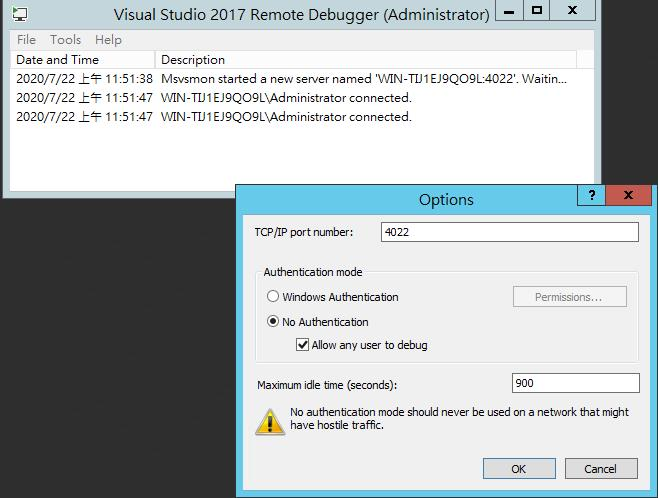
remote tool 也可以設定連線不驗證
在remote tool視窗 點擊 Tools -> Options 設定 No Authentication 並勾起 Allow any user to debug 即可
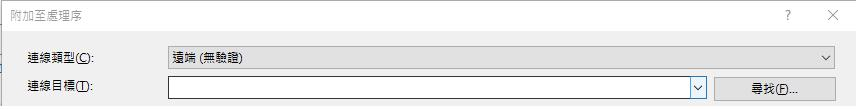
設定完後,在local端連線時就不需要第四步的輸入Auth驗證了,但連線類型需要設定為 遠端 (無驗證)
轉載請註明來源,若有任何錯誤或表達不清楚的地方,歡迎在下方評論區留言,也可以來信至 leozheng0621@gmail.com
如果文章對您有幫助,歡迎斗內(donate),請我喝杯咖啡